Hay dos elementos que han resultado fundamentales a la hora de explicar como internet ha alcanzado el nivel de popularidad actual: los navegadores y los estándares web.
Fue en el año 1991 cuando Tim Berners Lee crea la primera página web, con el fin de explicar el funcionamiento de WWW (Word Wide Web). Así, los (escasos) visitantes de dicha página podrían conocer elementos hoy tan cotidianos como el hipertexto o el proceso de creación de nuevas páginas.
Como es sabido, para poder visitar páginas web se necesita un navegador que pueda interpretar los archivos descargados a través de la red de internet, haciendo posible su lectura a los usuarios. Los primeros navegadores se utilizaban en ámbitos universitarios muy reducidos y no estaban sujetos a un estándar que permitiera la extensión de estas tecnologías de forma masiva.

Principales navegadores web
El primer navegador en extenderse fue Mosaic (1992), orientado inicialmente a sistemas Unix. Un año después se desarrolló una versión para Windows. Pero fue Netscape Navigator el primer navegador en alcanzar altas cotas de popularidad, al mejorar sustancialmente el rendimiento repecto a Mosaic.
En 1995 nace Internet Explorer para, poco después, convertirse en el navegador más popular aprovechando su posición hegemónica en el mercado de los Sistemas Operativos (esta práctica ha sido sistemáticamente denunciada como competencia desleal).
En los años sucesivos aparecerían nuevas versiones de Internet Explorer y Netscape Navigator. Este último dejo de actualizarse en 2008, liberando su código fuente y sirviendo de base para el lanzamiento de un navegador de código abierto muy popular hoy en día: Mozilla Firefox.
A lo largo de estos veinte años aparecieron otros navegadores como Safari, Opera o Google Chrome, además de versiones modificadas y orientadas a la distribución de diferentes dispositivos y marcas comerciales.
A día de hoy, Internet Explorer ya no es el navegador más utilizado y su lugar ha sido ocupado por Google Chrome. En este gráfico podemos hacernos una idea del actual estado de las cosas en el (competitivo) mercado de los navegadores web:

Estadística comparativa del uso de los navegores en el mundo
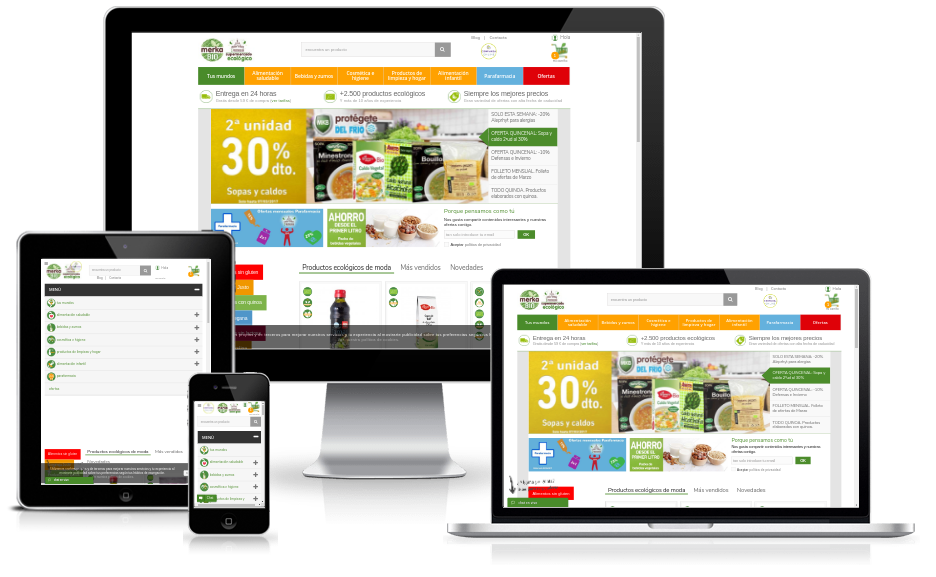
Cabe resaltar la revolución que ha supuesto la aparición de dispositivos como los teléfonos con acceso a internet (smartphones) o las tablets. Esto ha obligado a los desarrolladores de navegadores web y, especialmente, a los de sitios web, a adaptarse a esta nueva realidad. Los principales navegadores del mercado han creado versiones orientadas a estos nuevos dispositivos y un buen número de sitios web ya se desarrollan con versiones adaptadas específicas para móviles o tablets. En otros casos se opta por el responsive web design (diseño web adaptativo) en los que una mismo sitio web se visualiza de forma distinta dependiendo el dispositivo con el que se esté visitando.

Diseño web adaptable o adaptativo
Pero si tenemos que destacar un agente modernizador a lo largo de estos años, éste sería el consorcio W3C. Según su propia presentación:
El World Wide Web Consortium (W3C) es una comunidad internacional que desarrolla estándares que aseguran el crecimiento de la Web a largo plazo.

Logotipo del Consorcio W3C
El rol del W3C tiene una importancia capital y es que ha sido el encargado de definir un conjunto de prácticas estandarizadas a la hora de crear sitios web. Las recomendaciones de este consorcio hacen posible que los desarrolladores de todo el mundo tengan un patrón a la hora de codificar los sitios web. Este patrón permite que una página web que siga dichas recomendaciones pueda ser visualizada en igualdad de condiciones por cualquier usuario, independientemente del Sistema Operativo o el navegador que utilice.
A continuación se incluyen algunos de los principales estándares web recomendados por W3C:
- HTML: Lenguaje de marcas de hipertexto. Se trata de un lenguaje de marcado con carga semántica que pueden interpretar todos los navegadores del mercado. También tiene una gran importancia en ámbitos como el posicionamiento orgánico en buscadores (SEO) y la accesibilidad web (permitiendo, por ejemplo, el acceso a los contenidos web a las personas discapacitadas). En la actualidad los sitios web se suelen desarrollar en la especificación HTML5.
- CSS: Hojas de estilo en cascada. Éstas nos permiten determinar la apariencia de los contenidos de un sitio web (el diseño). En los últimos años también posibilitan la generación de contenidos adaptables a móviles o tablets. La especificación actual de las hojas de estilo es CSS3.
- DOM: Modelo de objetos del documento. Este estándar permite el acceso y la manipulación de distintos elementos de una página web para, entre otras cosas, facilitar la interacción del usuario con el sitio web.
Existen otros elementos relacionados con los estándares que no dependen directamente de W3C, como el lenguaje Javascript, que nos permite controlar el comportamiento del sitio web ante determinados eventos o interacciones del usuario. En este caso, la estandarización viene de la mano de Ecma International.
En resumen, podríamos decir que los estándares web son un instrumento que nos permite crear contenidos y aplicaciones web independientes de la plataforma (sistema operativo) y el dispositivo, garantizando el acceso a la mayoría de los usuarios de internet y la correcta comunicación entre diferentes aplicaciones. Por ejemplo, hoy en día es posible “empotrar” un vídeo de Youtube en un blog gracias al HTML5.
La oficina española de W3C se encuentra en el parque tecnológico de Gijón.