Archivo del Autor: admin
Prueba Azure
Prueba
Actualizamos la sección de proyectos
En los últimos tiempos hemos tenido la sección de proyectos de nuestra web ligeramente abandonada. Y es que hemos priorizado el desarrollo de esos mismos proyectos sobre la actualización de esta web, aunque recientemente nos hemos puesto manos a la obra para dar una pequeña muestra de nuestros trabajos en diferentes soportes y tecnologías. Son muchos lo que se han quedado en la recámara y otros tantos los que se han desarrollado junto con otras empresas y entidades, imposibilitando su publicación en este espacio.

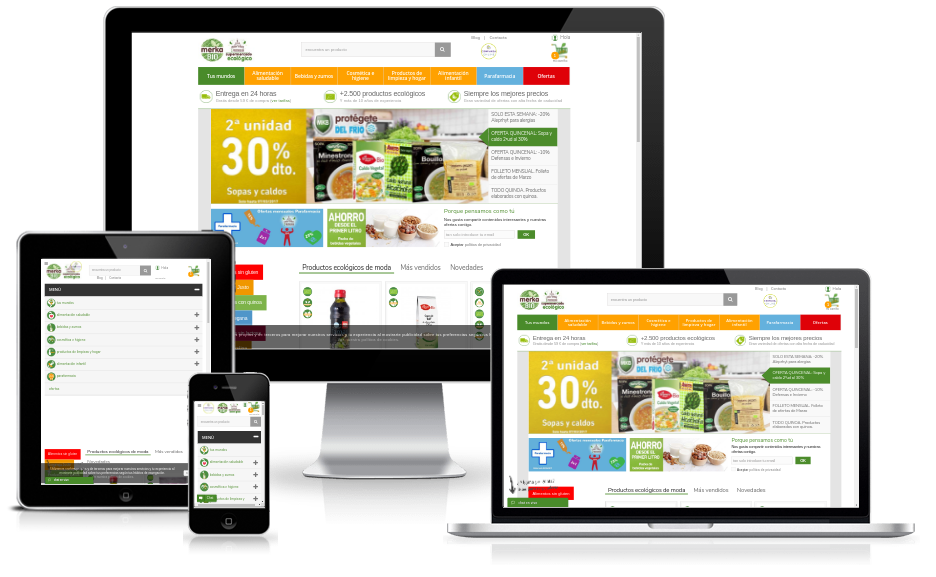
Web ecommerce de MerkaBio
En cualquier caso, ya podéis echar un vistazo a nuestro portfolio público, donde encontraréis trabajos desde proyectos de elearning (tanto de creación y empaquetado de cursos SCORM como la creación de plataformas homologadas de elearning) a proyectos de diseño y desarrollo web a medida, sin olvidar el aspecto más creativo en lo referente a la imagen corporativa y la creación de ilustraciones.

Ilustraciones e imagen corporatvia para Liebling!
En definitiva, esperamos que el botón de muestra que es nuestra página de proyectos sea de vuestro agrado y aprovechamos la ocasión para agradecer a nuestros clientes la confianza que han depositado en el equipo de URLearning.
WordPress, ecommerce y Moodle: todo en uno
 Que WordPress es el CMS más popular del mercado no es ningún secreto, tal y como indican los numerosos estudios y estadísticas elaboradas al respecto. WordPress comenzó siendo una plataforma idónea para el desarrollo de blogs pero, con el tiempo, se ha convertido en un gestor de contenidos (CMS) de amplias posibilidades.
Que WordPress es el CMS más popular del mercado no es ningún secreto, tal y como indican los numerosos estudios y estadísticas elaboradas al respecto. WordPress comenzó siendo una plataforma idónea para el desarrollo de blogs pero, con el tiempo, se ha convertido en un gestor de contenidos (CMS) de amplias posibilidades.
Existe un debate ya antiguo (dentro de la «antigüedad» que pueden tener los debates sobre los CMS) sobre cuál es el gestor de contenidos más potente. No faltan los defensores de Joomla, Drupal u otras alternativas. En mi opinión cada CMS tiene su ámbito de actuación natural. De Joomla me reservo mi opinión, aunque sin negar que no es la opción que más me gusta. Drupal parece una buena elección para proyectos de cierta envergadura aunque, como veremos, WordPress se está convirtiendo una alternativa óptima para una gran cantidad de proyectos de de gama media/alta. Y qué mejor para exponer esta idea que un proyecto que hemos entregado a un cliente en las últimas fechas.
Se trata de la web de Galeno 2.0, una empresa situada en Oviedo dedicada a la consultoría y a la formación y, efectivamente, se ha desarrollado en WordPress. Esta web puede ser un buen ejemplo de la posibilidades de este popular CMS, ya que incluye muchas funcionalidades (solicitadas por el cliente) que van mucho más allá de lo que una visión epidérmica de este gestor de contenidos puede darnos a entender.

Portada de Galeno 2.0
Las características de partida de WordPress han mejorado ostensiblemente en los últimos años. La estructura de la información está basada, como siempre, en entradas (post) y en páginas para contenidos estáticos (estáticos a priori). Pero en los últimos años se han multiplicado las web que incluyen campos personalizados (custom fields) y taxonomías personalizadas (custom taxonomies). Desde el momento en que se abre la puerta a la implementación de estas estructuras de datos personalizadas, WordPress nos permite llegar allí donde deseemos. De hecho, la web de Galeno 2.0 incluye funciones «inesperadas» en un CMS tan «básico» para aquellos que lo desconocen:
- Intranet para clientes con repositorio de documentación
- Sistema de encuestas y comunicación con dichos clientes.
- Sistema de tienda online (ecommerce) para la comercialización de cursos presenciales, online o mixtos.
- Matriculación automática en Moodle (plataforma de elearning) en conexión con la tienda online.
- Adaptación a dispositivos móviles como tablets o smartphones (responsive web design)
- Multilingüismo en la gestión de contenidos.
- Y, por supuesto, un diseño y una maquetación totalmente adaptadas a las necesidades del cliente.
¿Quién iba a decir hace 10 años (e incluso menos) que se podría construir un sitio web de estas características con WordPress? La respuesta: casi nadie.
Además, WordPress aporta una serie de ventajas innatas más conocidas como:
- Un backend (área privada de administración) orientado a facilitar la experiencia de usuario bajo parámetros de usabilidad muy ventajosos.
- Una comunidad muy dinámica de usuarios y desarrolladores que nos ofrecen una gran cantidad de plugins, resolución de problemas, etc.
- WordPress se considera el CMS más SEO-friendly, siendo muy eficaz en el posicionamiento orgánico de sus contenidos en los buscadores.
- Aporta un alto grado de conectividad con otras aplicaciones web (en este ejemplo con Moodle)
- Es ágil, versátil, seguro y, sobre todo escalable para todo tipo de proyectos.
- Y quizá la ventaja más destacable: el abaratamiento de costes de producción y desarrollo que conlleva este CMS que, lógicamente, se traslada al cliente final
En definitiva, WordPress puede y debe ser considerado (y de hecho ya lo es en muchos sectores) como una alternativa integral para los proyectos web que requieren la mayoría de las empresas y entidades. Evitemos por tanto caer en prejuicios (cada día menos) extendidos e infundados.
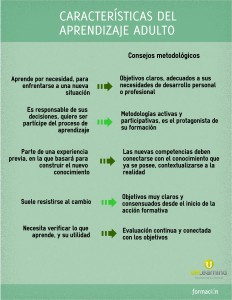
Las características del aprendizaje adulto
El análisis en el plan de Social Media
En este artículo me detendré en uno de los aspectos más importantes a la hora de elaborar un Plan de Social Media. Se trata del análisis de situación. Antes de llegar a este paso es evidente que ya habremos dado otros como la definición del objetivos y del target. Tras el análisis de situación habría que encarar la puesta en marcha del plan y su posterior monitorización. Sin embargo, antes de lanzarnos a la implementación de una campaña, debemos hacer un análisis exhaustivo de la situación de nuestra marca, producto o empresa en las redes sociales, pero también de la situación de nuestra competencia y del público objetivo.
Podríamos dividir el análisis de la situación en tres bloques:
- Nuestra marca: Preguntas sencillas: ¿Qué estamos haciendo o dejando de hacer con nuestra marca? ¿Cómo es nuestra presencia en las redes sociales y qué se está diciendo de nosotros? ¿Qué transmite nuestra presencia web (en web/s corporativa, blogs, etc.)? ¿Están estos elementos coordinados o alineados de cara a la consecución de unos objetivos? ¿Están a su vez coordinados con una política de marketing o comunicación global? ¿Hay procesos de seguimiento y monitorización en marcha? Las variables pueden ser muchas, pero se resumen en tener disponer de una cartografía sobre nuestra reputación online.
- Tendencias: Debemos conocer qué se está “cociendo” en los medios sociales. Qué penetración tiene internet en nuestro mercado, los nuevos dispositivos, qué uso se está haciendo de internet, variables sociológicas (rangos de edad, género, poder adquisitivo…). En definitiva, analizar todas aquellas variables que directa o indirectamente puedan afectar a nuestra marca o producto. Para conocer las tendencias en los Social Media, haremos uso de herramientas como Google Trends o IceRocket Trends, además de las búsquedas en Google o el seguimiento de las redes sociales.
- Competencia: Esta parte del análisis de la situación también está enlazada al análisis de nuestra marca y de las tendencias en los Social Media. Se trata de realizar un estudio cualitativo y cuantitativo de la presencia de la competencia en los medios sociales que incluya métricas, pero también un resumen de sus estrategias en dichos medios a nivel de instrumentos utilizados, estilo o lenguaje, etc. Esto nos permitirá identificar sus puntos débiles y errores (para no repetir estos últimos), conocer el perfil de su comunidad (que puede ser similar a la nuestra), conocer sus acciones de éxito para, en definitiva, intentar alcanzar una ventaja competitiva.

Para ello debemos utilizar herramientas de monitorización (como KLOUT, Kred…) u otras que nos permitirá comparar y conocer la evolución de followers o fans en Twitter y Facebook, TwitterCounter (evolución de los followers en Twitter de una cuenta), Tweetreach (el impacto de las publicaciones de una cuenta), etc. Además existen herramientas de pago como SocialBro que nos generan un análisis más profundo e integral de la situación de nuestra marca y de la competencia.
Resaltar también el hecho de que algunas redes sociales como Facebook están incorporando nuevos instrumentos muy útiles como la opción de páginas en observación.
Por otro lado, podemos presentar las conclusiones de nuestro análisis de situación mediante un auténtico clásico del marketing como es el análisis DAFO. El análisis DAFO cuenta con cuatro variables que se pueden clasificar como internas y externas. Son las siguientes:
- Debilidades (interna): Podremos detallar limitaciones de la organización como la ignorancia en cuanto al uso de los medios sociales, la falta de integración de la estrategia en los Social Media en la estrategia global de marketing y comunicación, la ausencia de objetivos claros, de métricas, de recursos humanos. También podríamos citar aquí los errores de comunicación en las redes sociales o directamente la ausencia de la misma.
- Amenazas (externa): En este caso nos centraremos más en elementos exógenos como la actividad de la competencia en los medios sociales. También aquí pueden existir otras variables que afecten a nuestro target como puede ser la crisis económica que reduce nuestras ventas, la aparición de otros canales de comunicación en los que no tenemos presencia (nuevas redes sociales), etc.
- Fortalezas (interna): Aquí podemos analizar aquellos aspectos en los que tengamos una ventaja competitiva de partida. Pueden ser cuestiones relativas a la calidad o el precio de nuestros productos o servicios, pero también el trabajo desarrollado anteriormente en algunos medios sociales, el acierto de nuestras campañas de marketing offline, la calidad de nuestros diseños corporativos o la usabilidad de nuestro sitio web. Detallaremos todo aquello que nos haga más fuertes con el fin de mantener y perfeccionar dichas acciones.
- Oportunidades (externa): En esta ocasión nos centraremos en lo que podemos aportar mediante el Plan de Social Media. Abrir comunidades en nuevas redes sociales, internacionalizar la presencia de nuestra marca, la creación de acciones que hagan despuntar nuestras campañas (concursos, promociones, juegos o apps para móviles, etc.), ahorrar presupuesto en marketing gracias a los Social Media, y cualquier otro aspecto por el que merezca la pena apostar, eso sí, de manera justificada.
Por último, aportaremos un consejo que nos permitirá que nuestro Plan de Social Media no parezca un ejercicio literario de mayor o menor enjundia: debemos acompañar las conclusiones de nuestro análisis de documentos que, mediante cifras, nos permitan ilustrar la verdadera situación de nuestra marca, de las tendencias y de la competencia. Para ello nunca está de más la utilización de herramientas como las hojas de cálculo.
Quiero un LMS: ¿Por qué Moodle?
Cada día son más los organismos e instituciones de todo tipo que optan por «dar el salto» al e-learning (formación online) a través de un LMS. Un LMS (o Sistema de Gestión del Aprendizaje) no es más que una plataforma web que nos permite administrar todo lo relativo a los contenidos de los cursos, los usuarios, las comunicaciones dentro del aula virtual, las actividades y un largo (y variable) etcétera.

Lógicamente, lo primero que habría que definir son las necesidades específicas que tiene la entidad que quiere implantar una plataforma e-learning. Y es que esas necesidades pueden variar dependiendo el ámbito en el que se quiere implantar la formación online. No es lo mismo un organismo público que una empresa, como no es lo mismo un centro de formación especializado en una materia determinada que una universidad. Los potenciales usuarios de dicha plataforma pueden ser desde el público en general hasta los empleados de una determinada empresa. Y éstos pueden ser pilotos de avión, personas desempleadas o extranjeros que quieren aprender el idioma del país en el que residen. Por tanto, el abanico de posibilidades y/o necesidades es prácticamente infinito.
Estas líneas no pretenden dar una respuesta global, ni siquiera genérica, a una casuística tan inabarcable. Existen muchas plataformas LMS en el mercado, algunas de software propietario como Design2Learn, Blackboard o eCollege. Y también existen plataformas basadas en código abierto como Atutor, .LRN, Dokeos, etc.

Mi experiencia durante los últimos años me ha llevado a trabajar a menudo con un LMS en particular: Moodle. Todo parece indicar que Moodle se ha afianzado como el LMS más popular entre los usuarios de todo el mundo, tal y como muestra esta infografía. Sin entrar en comparaciones y mucho menos en descalificaciones de otras alternativas, sí me gustaría dar algunos argumentos que hacen de Moodle una opción ventajosa a la hora de implementar un LMS. Son estas:
- Moodle es software libre, lo que implica un abaratamiento en la implementación del mismo: Buena parte de las funcionalidades necesarias vienen «de serie» y gratis en la instalación de Moodle. A partir de ahí somos los profesionales los que adaptamos Moodle a las necesidades del la empresa o entidad que quiera utilizarlo. Y lo hacemos a tanto a nivel funcional como de diseño o de conexión con otras herramientas.
- Moodle está especialmente diseñado para el aprendizaje en base al constructivismo pedagógico. Esto potencia la cooperación y el intercambio entre el profesorado y el alumnado.
- Moodle permite organizar los cursos de una manera coherente a través de temas y elementos fácilmente reconocibles por la comunidad educativa. Además permite controlar el flujo de las unidades didácticas y los contenidos de cara a generar debates y reflexiones en grupo (entre el propio alumnado o con los tutores)
- Moodle es flexible a la hora de compartir contenidos de todo tipo. Documentos, vídeos, actividades, etc. Además es fácil de conectar con todo tipo de herramientas web y redes sociales como Youtube, Google Docs, Dropbox, Twitter, RSS, etc. Y, por supuesto, nos permitirá incrustar paquetes en el estándar SCORM.
- Moodle es fácil de usar. Con su estructura modular, menus desplegables, textos explicativos y una cuidada usabilidad Moodle está al alcance de cualquiera. Una vez aprendidos los conceptos básicos, gestionar Moodle es un juego de niños.
En definitiva, Moodle es una opción idónea de cara a implantar acciones formativas en internet, Estamos ante una herramienta potentísima y adaptada a las nuevas tendencias y posibilidades de la web. Y, además… nos permite ahorrar dinero.
Otro día os hablaré de las herramientas de autor.
Entender el SEO
El acrónimo SEO (del inglés Search Engine Optimization) está en boca de todo el mundo de un tiempo a esta parte. Clientes/as y alumnos/as me suelen preguntar cuestiones relativas a esta materia y, en muchos casos, han «oído campanas«… bastante remotas. El objetivo de este post es el de aclarar algunos conceptos básicos que ayuden al lector/a a entender qué es el SEO, partiendo de la idea, comúnmente aceptada, de que estamos ante una de las claves para alcanzar el éxito en internet.
Existe una gran cantidad de literatura sobre esta materia, pero comenzaremos con la Wikipedia que define al SEO como:
El proceso de mejorar la visibilidad de un sitio web en los resultados orgánicos de los diferentes buscadores.
Por tanto, el SEO hace referencia a un conjunto de técnicas y procesos aplicados a nuestros sitios web con el fin de mejorar la posición en la que éstos serán mostrados en buscadores como Google. Y no sólo la posición, sino también la calidad de la información mostrada para que ésta ejerza de «gancho» ante nuestro potencial cliente.
Esta mejora en el posicionamiento en los buscadores implica la adquisición de mayores tráficos a nuestra web que pueden derivar en una mayor tasa de conversión (desde suscripciones a servicios de noticias a ventas a través de un ecommerce, pasando por un mayor número de impresiones publicitarias) o en el aumento en el volumen de ventas.
Cabe resaltar otro factor muy importante a la hora de conseguir una mejora en nuestro posicionamiento web: el trabajo de marketing en redes sociales. Éste ya tiene una gran incidencia en el posicionamiento orgánico en buscadores. Por ejemplo, Google ya incluye contenidos de los medios sociales en los resultados de las búsquedas de los usuarios.
Y es que Google cuenta, desde hace años, con un sistema para medir la relevancia de las páginas llamado PageRank al que podríamos añadir un supuesto SocialRank, derivado de los medios sociales. Google desmintió públicamente esta afirmación, pero los hechos demuestran que la presencia en las redes sociales ayuda sustancialmente a mejorar el posicionamiento.
Google acapara más del 95% de las búsquedas en España. Cualquier otro buscador tiene una presencia en el mercado español meramente testimonial (el buscador de Microsoft, Bing alcanza un paupérrimo 1,66%, mientras Yahoo se queda con el 1,03%)
En cualquier caso, detengámonos en una serie de estadísticas que nos ayudarán a entender la importancia de posicionamiento orgánico en los buscadores:
- El primer resultado de Google se lleva el 53% de los clics. El segundo resultado se llevaría el 15% y el tercero el 9%.
- El 93% de las experiencias en línea parten de una búsqueda.
- El 75% de los usuarios nunca pasan de la primera página de resultados de una búsqueda.
- La mayoría de los usuarios de buscadores optan por los resultados orgánicos (el 70%), no por los resultados de pago o patrocinados.
- Un 42% de los usuarios hace clic en el primer resultado.
- 3 búsquedas de cada 5 ya se realizan mediante dispositivos móviles (smartphones y tablets).
Más allá de los datos, debemos conocer las razones por las que apostar por el posicionamiento orgánico en los buscadores. Estas son algunas de ellas:
- Un buen posicionamiento SEO repercutirá en un aumento de número de visitas a nuestro sitio web. Que esas visitas se transformen en ingresos o conversiones depende de grado optimización de los contenidos y del diseño del sitio web.
- El SEO puede repercutir positivamente en nuestro Branding o imagen de marca. En la medida en que podamos generar resultados en las búsquedas con referencias positivas hacia nuestra marca o producto, estaremos solapando aquellas de corte más negativo o perjudicial. Además, los primeros resultados del buscador suelen asociarse a productos o marcas importantes.
- El SEO tiende a ser acumulativo: Si conseguimos posicionar una serie de palabras clave en las posiciones más altas, obtendremos buenos resultados en las búsquedas de otras palabras clave relacionadas, en lo que se denomina “efecto Halo”
- El SEO es barato: En comparación con otros tipos de marketing online el SEO puede resultar barato si elegimos unas buenas palabras clave y generamos contenidos de calidad que se traduzcan en enlaces a nuestra web. En cualquier caso, el SEO no siempre es barato, dado que hay sectores donde existe una competencia feroz que dificulta el éxito sobre todo a corto o medio plazo.
- Repercute positivamente en otros aspectos de la web: una web orientada al SEO suele aportar beneficios a nivel de accesibilidad web. Además los diseños tienden a ser adaptables o responsivos, facilitando su correcta visualización en dispositivos como móviles o tablets. Las técnicas SEO evitan el uso de tecnologías no indexables o que no respetan los estándares del consorcio W3C.
En próximos artículos abordaremos las diferencias entre el SEO y el SEM o el funcionamiento y la revisiones del algoritmo de Google.
Navegadores y estándares web
Hay dos elementos que han resultado fundamentales a la hora de explicar como internet ha alcanzado el nivel de popularidad actual: los navegadores y los estándares web.
Fue en el año 1991 cuando Tim Berners Lee crea la primera página web, con el fin de explicar el funcionamiento de WWW (Word Wide Web). Así, los (escasos) visitantes de dicha página podrían conocer elementos hoy tan cotidianos como el hipertexto o el proceso de creación de nuevas páginas.
Como es sabido, para poder visitar páginas web se necesita un navegador que pueda interpretar los archivos descargados a través de la red de internet, haciendo posible su lectura a los usuarios. Los primeros navegadores se utilizaban en ámbitos universitarios muy reducidos y no estaban sujetos a un estándar que permitiera la extensión de estas tecnologías de forma masiva.

Principales navegadores web
El primer navegador en extenderse fue Mosaic (1992), orientado inicialmente a sistemas Unix. Un año después se desarrolló una versión para Windows. Pero fue Netscape Navigator el primer navegador en alcanzar altas cotas de popularidad, al mejorar sustancialmente el rendimiento repecto a Mosaic.
En 1995 nace Internet Explorer para, poco después, convertirse en el navegador más popular aprovechando su posición hegemónica en el mercado de los Sistemas Operativos (esta práctica ha sido sistemáticamente denunciada como competencia desleal).
En los años sucesivos aparecerían nuevas versiones de Internet Explorer y Netscape Navigator. Este último dejo de actualizarse en 2008, liberando su código fuente y sirviendo de base para el lanzamiento de un navegador de código abierto muy popular hoy en día: Mozilla Firefox.
A lo largo de estos veinte años aparecieron otros navegadores como Safari, Opera o Google Chrome, además de versiones modificadas y orientadas a la distribución de diferentes dispositivos y marcas comerciales.
A día de hoy, Internet Explorer ya no es el navegador más utilizado y su lugar ha sido ocupado por Google Chrome. En este gráfico podemos hacernos una idea del actual estado de las cosas en el (competitivo) mercado de los navegadores web:
Cabe resaltar la revolución que ha supuesto la aparición de dispositivos como los teléfonos con acceso a internet (smartphones) o las tablets. Esto ha obligado a los desarrolladores de navegadores web y, especialmente, a los de sitios web, a adaptarse a esta nueva realidad. Los principales navegadores del mercado han creado versiones orientadas a estos nuevos dispositivos y un buen número de sitios web ya se desarrollan con versiones adaptadas específicas para móviles o tablets. En otros casos se opta por el responsive web design (diseño web adaptativo) en los que una mismo sitio web se visualiza de forma distinta dependiendo el dispositivo con el que se esté visitando.

Diseño web adaptable o adaptativo
Pero si tenemos que destacar un agente modernizador a lo largo de estos años, éste sería el consorcio W3C. Según su propia presentación:
El World Wide Web Consortium (W3C) es una comunidad internacional que desarrolla estándares que aseguran el crecimiento de la Web a largo plazo.

Logotipo del Consorcio W3C
El rol del W3C tiene una importancia capital y es que ha sido el encargado de definir un conjunto de prácticas estandarizadas a la hora de crear sitios web. Las recomendaciones de este consorcio hacen posible que los desarrolladores de todo el mundo tengan un patrón a la hora de codificar los sitios web. Este patrón permite que una página web que siga dichas recomendaciones pueda ser visualizada en igualdad de condiciones por cualquier usuario, independientemente del Sistema Operativo o el navegador que utilice.
A continuación se incluyen algunos de los principales estándares web recomendados por W3C:
- HTML: Lenguaje de marcas de hipertexto. Se trata de un lenguaje de marcado con carga semántica que pueden interpretar todos los navegadores del mercado. También tiene una gran importancia en ámbitos como el posicionamiento orgánico en buscadores (SEO) y la accesibilidad web (permitiendo, por ejemplo, el acceso a los contenidos web a las personas discapacitadas). En la actualidad los sitios web se suelen desarrollar en la especificación HTML5.
- CSS: Hojas de estilo en cascada. Éstas nos permiten determinar la apariencia de los contenidos de un sitio web (el diseño). En los últimos años también posibilitan la generación de contenidos adaptables a móviles o tablets. La especificación actual de las hojas de estilo es CSS3.
- DOM: Modelo de objetos del documento. Este estándar permite el acceso y la manipulación de distintos elementos de una página web para, entre otras cosas, facilitar la interacción del usuario con el sitio web.
Existen otros elementos relacionados con los estándares que no dependen directamente de W3C, como el lenguaje Javascript, que nos permite controlar el comportamiento del sitio web ante determinados eventos o interacciones del usuario. En este caso, la estandarización viene de la mano de Ecma International.
En resumen, podríamos decir que los estándares web son un instrumento que nos permite crear contenidos y aplicaciones web independientes de la plataforma (sistema operativo) y el dispositivo, garantizando el acceso a la mayoría de los usuarios de internet y la correcta comunicación entre diferentes aplicaciones. Por ejemplo, hoy en día es posible “empotrar” un vídeo de Youtube en un blog gracias al HTML5.
La oficina española de W3C se encuentra en el parque tecnológico de Gijón.
Quiero un LMS: ¿Por qué Moodle?
Cada día son más los organismos y instituciones de tou tipu «qu’arreblaguen» al e-learning (formación online) al traviés d’un LMS. Un LMS (o Sistema de Xestión del Aprendizaxe) nun ye otros qu’una plataforma web cola que vamos poder alministrar tolo relativo a los conteníos de los cursos, los usuarios, les comunicaciones dientro del aula virtual, les actividades y un llargu (y variable) etcétera.

Lóxicamente, lo primero que habría de definir son les necesidaes específiques que tien la entidá que quier implantar una plataforma e-learning. Y ye qu’eses necesidaes pueden variar dependiendo l’ámbitu nel que se quier implantar la formación online. Nun ye lo mesmo un organismu públicu qu’una empresa, como nun ye lo mesmo un centru de formación especializao nuna materia determinada qu’una universidá. Los potenciales veceros de tala plataforma pueden ser dende’l públicu en xeneral hasta los empleaos d’una empresa dala. Y éstos pueden ser pilotos d’avión, persones desempleaes o extranxeros que quieren deprender l’idioma del país nel que residen. Poro, l’abanicu de posibilidaes y/o necesidaes nun tien fin.
Estes llínees nun quieren dar una rempuesta global, nin siquieramente xenérica, a una casuística tan abondosa. Hai munches plataformes LMS nel mercáu, delles de software propietario como Design2Learn, Blackboard o eCollege. Y tamién esisten plataformes basaes en códigu abiertu como Atutor, .LRN, Dokeos, etc.

La mio esperiencia nos últimos años fai que trabaye davezu con un LMS en particular: Moodle. To paez indicar que Moodle se afitose como’l LMS más popular ente los usuarios de tol mundu, como muestra esta infografía. Sin falta entrar en comparances y muncho menos en descalificaciones d’otras alternatives, sí me prestaba dar dellos argumentos que faen de Moodle una opción amañosa a la hora d’implementar un LMS. Son estes:
- Moodle ye software llibre, lo qu’implica un abaratamientu na implementación del mesmu: Bona parte de les funcionalidaes necesaries vienen «de serie» y de baldre na instalación de Moodle. A partir d’ehí somos los profesionales los que afayamos Moodle a les necesidaes de la empresa o entidá que quiera usalu. Y lo facemoslo tanto a nivel funcional como de diseñu o de conexón con otres ferramientes.
- Moodle tá diseñáu a costa fecha pal deprendizaxe en base al constructivismu pedagóxicu. Esto potencia la cooperación y l’ntercambiu ente’l profesoráu y l’alumnáu.
- Moodle permite organizar los cursos d’una manera coherente al traviés de temes y elementos fáciles de conocer pa la comunidá educativa. Amás permite controlar el desendolcu de les unidaes didáctiques y los conteníos de cara a xenerar alderiques y reflexones en grupu (ente’l propiu alumnáu o colos tutores)
- Moodle ye flesible a la hora de compartir contenidos de tou tipu. Documentos, vídeos, actividaes, etc. Tamién ye fácil de conectar con ferramientes web y redes sociales como Youtube, Google Docs, Dropbox, Twitter, RSS, etc. Y, por supuesto, va permitinos llantar paquetes nel estándar SCORM.
- Moodle ye fácil d’usar. Cola so estructura modular, menús desplegables, testos desplicativos y una usabilidá bien cuidada, Moodle tá al algame de cualquiera. Una vez daprendíos los conceptos básicos, xestionar Moodle ye un xuegu pa neños.
Poro, Moodle ye una opción mui amañosa a la hora d’implantar acciones formatives n’internet, Tamos énte una ferramienta potentísima y adaptada a les tendencies más nueves y a les posibilidaes de la web. Y, amás… vamos aforrar dineru.
Otru día falamos de las ferramientes d’autor.